Article¶
- class reahl.web.ui.Article(view, css_id=None)¶
An independent section of informational content.
Styling
Renders as an HTML <article> element.
- Parameters:
view – (See
reahl.web.fw.Widget)css_id – (See
reahl.web.ui.HTMLElement)
. Copyright 2013-2016 Reahl Software Services (Pty) Ltd. All rights reserved.
Basic Widgets and related user interface elements.
A web page that may be used as the page of a web application. It ensures that everything needed by the framework (linked CSS and JavaScript, etc) is available on such a page.
Styling
Renders as an HTML5 page with customised <head> and an empty <body>.
view – (See reahl.web.fw.Widget)
title – Text for a template to be used as document Title (See also Title).
css_id – (See reahl.web.ui.HTMLElement)
Changed in version 4.0: Removed style= keyword
The Head HTMLElement of this page
The Body HTMLElement of this page
Returns an HTML representation of this Widget. (Not for general use, may be useful for testing.)
A Slot is a placeholder area on a page into which different Views can plug different Widgets on the fly.
Using Slots, one can create a single HTML5page which can be re-used by different Views instead of having to create similar-looking HTML5Pages for each View in an application.
A Slot is added to an HTML5Page to represent an area that will be populated later by a View. When a View is served up the framework can then populate this empty area with Widgets specific to the current View.
view – (See reahl.web.fw.Widget)
name – A name for this Slot (must be unique on the page)
A visual badge proclaiming that a website is “Running on Reahl”. Using it on your site is a bit of advertising for Reahl!
Styling
Renders as an HTML <a class=”runningon”> containing an <img>
view – (See reahl.web.fw.Widget)
The LiteralHTML Widget renders a chunk of HTML as given in contents. If a single-argument callable is given as transform, contents will first be passed to that callable to possibly change the HTML on-the-fly before rendering (the callable should return the changed HTML to be rendered).
view – (See reahl.web.fw.Widget)
contents – Some literal HTML.
transform – If given, it is called passing contents to possibly transform contents before rendering. The callable should return the final HTML to be rendered.
Returns an HTML representation of this Widget. (Not for general use, may be useful for testing.)
A Widget that is represented by an HTML element.
view – (See reahl.web.fw.Widget)
tag_name – The element name used to render tags for this HTMLElement
children_allowed – Elements that are not allowed to have children are rendered only with opening tags, others have an opening and closing tag. (See HTML5 void elements.)
css_id – If specified, the HTMLElement will have an id attribute set to this. Mandatory when a Widget has query_fields().
read_check – (See reahl.web.fw.Widget)
write_check – (See reahl.web.fw.Widget)
Sets this HTMLElement up so that it can be refreshed without reloading the whole page.
enable_refresh(self, *for_fields, on_refresh=None)
one of the query_fields given in for_fields change’; or
if no for_fields are given, when any of its query_fields change; or
if a PrimitiveInput refers to this HTMLElement via its refresh_widget.
on_refresh – An Event that will be triggered upon refresh, before rerendering.
for_fields – A selection of the query_fields() defined on this HTMLElement.
Changed in version 3.2: The for_fields arguments were added to allow control over which of an HTMLElement’s query_fields trigger a refresh.
Changed in version 5.0: Added on_refresh.
Adds another Widget (child) as a child Widget of this one.
the added child for convenience.
Ensures that the value of the attribute name of this HTMLElement includes the words listed in values (a list of strings).
Sets the value of the attribute name of this HTMLElement to the string value.
Answers the value of the attribute named name.
Answers whether this HTMLElement has an attribute named name.
Override this method if you want to change the attributes of this HTMLElement on the fly, based on the state of the HTMLElement at the point in time when it is rendered.
Returns an HTML representation of this Widget. (Not for general use, may be useful for testing.)
Returns a JQuery selector for finding selector within the elements matched by context (another selector).
Returns a string (including its “ delimiters) which can be used to target this HTMLElement using JQuery. By default this uses the id attribute of the HTMLElement, but this property can be overridden to not be dependent on the id attribute of the HTMLElement.
ProgrammerError – Raised when accessing jquery_selector if the css_id of this HTMLElement is not set.
Override this method if your Widget needs JavaScript to be activated on the browser side.
A convenience method to set the “title” attribute of this HTMLElement.
A convenience method to set the “id” attribute of this HTMLElement.
A convenience method to add the word in css_class to the “class” attribute of thie HTMLElement.
An HTML TextNode. You can, for example, use a TextNode to add a snippet of text as a child of a P inbetween its other children (which will all be HTMLElements, like Span).
view – (See reahl.web.fw.Widget)
value_or_getter – A string which will be used as the text of the TextNode. Pass a no-arg callable instead to delay the computation of what the text of the TextNode should be to the time of rendering the TextNode. The callable will be called right before the TextNode is rendered, and should return the text that should be used in the TextNode.
html_escape – If True (default), the given value will first be HTML-escaped before rendered to the browser.
Returns an HTML representation of this Widget. (Not for general use, may be useful for testing.)
The title of an HTML page (the title of a reahl.web.fw.View is usually shown via a Title).
Styling
Rendered as a <title> element.
view – (See reahl.web.fw.Widget)
text – A string for use in a PEP-292 template. The final value after substituting this string Template will be used as the value of this Title. The template string may use one placeholder: $current_title which contains the title of the current View.
css_id – (See reahl.web.ui.HTMLElement)
A link to an external resource.
Styling
Renders as an HTML <link> element.
view – (See reahl.web.fw.Widget)
rel – The value of the “rel” attribute of this HTMLElement.
href – The value of the “href” attribute of this HTMLElement.
_type – The value of the “type” attribute of this HTMLElement.
css_id – (See reahl.web.ui.HTMLElement)
Changed in version 3.2: Changed _type to be an optional, keyword argument instead of a positional argument.
A container for metadata of a View.
Styling
Renders as an HTML <head> element.
view – (See reahl.web.fw.Widget)
title – Text for a template to be used as document Title (See also Title).
css_id – (See reahl.web.ui.HTMLElement)
The content of an HTML document.
Styling
Renders as an HTML <body> element.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
Adds another Widget (child) as a child Widget of this one.
the added child for convenience.
A logical grouping of other HTMLElements which fits in with text flow.
Styling
Renders as an HTML <span> element.
view – (See reahl.web.fw.Widget)
text – Will be added as text content of the Span if given.
css_id – (See reahl.web.ui.HTMLElement)
A hyper link.
Styling
Renders as an HTML <a> element.
view – (See reahl.web.fw.Widget)
href – The URL (or URL fragment) to which the hyperlink leads.
description – The textual description to be shown on the hyperlink.
ajax – (Not for general use)
read_check – (See reahl.web.fw.Widget)
write_check – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
Creates an A for the given bookmark on view.
Creates a reahl.web.fw.WidgetFactory for creating an A for the given bookmark.
Override this method if you want to change the attributes of this HTMLElement on the fly, based on the state of the HTMLElement at the point in time when it is rendered.
Override this method if your Widget needs JavaScript to be activated on the browser side.
Explicitly sets whether this hyperlink is “active” or not. An active hyperlink cannot be clicked on, because conceptually, the user is already at its target.
active – A boolean – send True if active, else False.
The heading for a section.
Styling
Renders as an HTML <h1>, <h2> … , <h6> element, depending on priority.
view – (See reahl.web.fw.Widget)
priority – The heading level (a value from 1 to 6)
text – The text value displayed in the heading (if given)
css_id – (See reahl.web.ui.HTMLElement)
A paragraph of text.
Styling
Renders as an HTML <p> element.
view – (See reahl.web.fw.Widget)
text – The text value displayed in the paragraph (if given)
css_id – (See reahl.web.ui.HTMLElement)
html_escape – If text is given, by default such text is HTML-escaped. Pass False in here to prevent this from happening.
A complicated paragraph may consist of many TextNodes interspersed with other Widgets. Creating such a
paragraph programmatically is cumbersome. Instead, the text of a P can be a template resembling
a PEP-292 template. This format method works analogously to
string.format(), except that Widgets can be passed in to be substituted into the original P.
args – Positional arguments for substituting into the “template P”
kwargs – Named arguments for substituting into the “template P”
A logical grouping of other HTMLElements.
Styling
Renders as an HTML <div> element
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
An independent section of informational content.
Styling
Renders as an HTML <article> element.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
A grouping of elements representing metadata pertaining to a section, such as an Article.
Styling
Rendered as an HTML <article> element.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
A list item.
Styling
Renders as an HTML <li> element.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
An unordered list.
Styling
Renders as an HTML <ul> element.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
An ordered list.
Styling
Renders as an HTML <ol> element.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
An embedded image.
Styling
Renders as an HTML <img> element.
view – (See reahl.web.fw.Widget)
src – The URL from where the embedded image file should be fetched.
alt – Alternative text describing the image.
css_id – (See reahl.web.ui.HTMLElement)

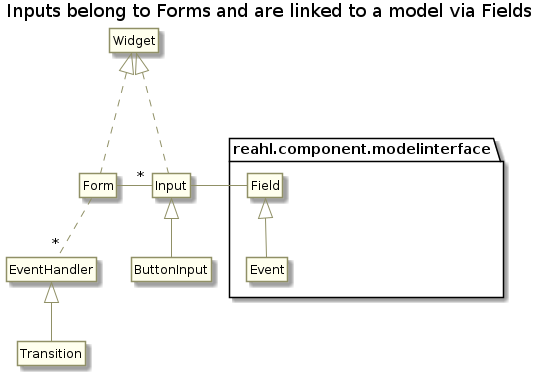
A Form is a container for Inputs. Any Input has to belong to a Form. When a user clicks on a Button associated with a Form, the Event to which the Button is linked occurs at the server. The value of every Input that is associated with the Form is sent along with the Event to the server.
Styling
Renders as an HTML <form class=”reahl-form”> element.
view – (See reahl.web.fw.Widget)
unique_name – A name for this form, unique in the UserInterface where it is used.
Changed in version 4.0: Added create_error_label.
Override this method if you want to change the attributes of this HTMLElement on the fly, based on the state of the HTMLElement at the point in time when it is rendered.
Creates a label containing the current validation error message for the given Input.
The reahl.component.exceptions.DomainException which occurred during submission of the Form, if any.
Override this method if your Widget needs JavaScript to be activated on the browser side.
Returns a string (including its “ delimiters) which can be used to target this HTMLElement using JQuery. By default this uses the id attribute of the HTMLElement, but this property can be overridden to not be dependent on the id attribute of the HTMLElement.
ProgrammerError – Raised when accessing jquery_selector if the css_id of this HTMLElement is not set.
A simple Layout for adding inputs to Forms or elements inside Forms.
New in version 5.0.
Adds an input to the Form.
html_input – The Input to add.
Adds a formatted error message to the Form.
exception – The Exception that should be displayed.
form – The Form to which this exception relates (default is this Layout’s .widget).
unique_name – If more than one alert is added to the same Form, unique_name distinguishes between them.
A NestedForm can create the appearance of one Form being visually contained in another. Forms are not allowed to be children of other Forms but this restriction does not apply to NestedForms.
Styling
Rendered as an HTML <div class=”reahl-nested-form”> element.
view – (See reahl.web.fw.Widget)
unique_name – (See Form)
A visual grouping of HTMLElements inside a Form.
Styling
Rendered as an HTML <fieldset> element.
view – (See reahl.web.fw.Widget)
legend_text – If given, the FieldSet will have a Legend containing this text.
css_id – (See reahl.web.ui.HTMLElement)
Changed in version 3.2: Deprecated label_text and instead added legend_text: FieldSets should have Legends, not Labels.
Changed in version 4.0: Removed label_text that was deprecated.
A caption for an reahl.web.ui.HTMLElement.
New in version 3.2.
Styling
Rendered as an HTML <legend> element.
view – (See reahl.web.fw.Widget)
text – If given, the Legend containing this text.
css_id – (See reahl.web.ui.HTMLElement)
A Widget that proxies data between a user and the web application.
form – The Form with which this Input is associated.
bound_field – The reahl.component.modelinterface.Field which validates and marshalls user
input given via this Input.
Changed in version 4.0: Made .validation_error part of the public API of Input.
The failing ValidationConstraint if the current value entered into this Input is invalid, else None.
If True, the Label of this Input forms part of the input itself.
A simple HTML control.
form – (See Input)
bound_field – (See Input)
registers_with_form – (for internal use)
refresh_widget – An HTMLElement that will be refreshed when the value of this input changes.
ignore_concurrent_change – If True, don’t check for possible concurrent changes by others to this input (just override such changes).
Changed in version 5.0: Added refresh_widget
Changed in version 5.0: Added ignore_concurrent_change
Changed in version 5.0: Removed name kwarg.
Instructs this
PrimitiveInputto refresh the given widget when its value changes.The refresh_widget has to have a css_id, and also needs to have refreshing enabled.
- param refresh_widget:
An
HTMLWidgetorHTMLElement.New in version 5.2.
Deprecated since version 6.1: Use set_refresh_widgets instead
Instructs this PrimitiveInput to refresh all the given widgets when its value changes.
All the refresh_widgets have to have a css_id, and also needs to have refreshing enabled.
refresh_widgets – A list of HTMLWidget or HTMLElement.
New in version 6.1.
Yields one or more strings representing the database value of this Widget.
This is used to determine whether or not the database has changed since a page was rendered, because if it did, the page is considered out of date and needs to be refreshed.
By default only Input participate in this algorithm, but you may override
this method for your Widget subclass to make it participate as well - presuming it
can somehow be related to a value in the database.
New in version 5.0.
Override this in subclasses to create the HTMLElement that represents this Input in HTML to the user.
New in version 3.2.
Override this method if your Widget needs JavaScript to be activated on the browser side.
Obtains the value received for this Input from the browser, given a cgi.FieldStorage
containing name, value pairs of user input as sent by the browser.
Override this method if your Input needs special handling to obtain its value.
Changed in version 4.2: Raises ExpectedInputNotFound instead of ProgrammerError
A muli-line Input for plain text.
Styling
Represented in HTML as a <textarea> element.
form – (See Input)
bound_field – (See Input)
rows – The number of rows that this Input should have.
columns – The number of columns that this Input should have.
refresh_widget – (See PrimitiveInput)
ignore_concurrent_change – (See PrimitiveInput)
Changed in version 5.0: Added ignore_concurrent_change
Override this in subclasses to create the HTMLElement that represents this Input in HTML to the user.
New in version 3.2.
An Input that lets the user select an reahl.component.modelinterface.Choice from a dropdown
list of valid ones if used with a ChoiceField, or many choices if used with a MultiChoiceField.
Styling
Represented in HTML as a <select> element which can contain <option> and <optgroup> children.
form – (See Input)
refresh_widget – (See PrimitiveInput)
size – Number of rows in the list that should be visible at one time, if the associated field allows multiple selections.
Override this in subclasses to create the HTMLElement that represents this Input in HTML to the user.
New in version 3.2.
Obtains the value received for this Input from the browser, given a cgi.FieldStorage
containing name, value pairs of user input as sent by the browser.
Override this method if your Input needs special handling to obtain its value.
Changed in version 4.2: Raises ExpectedInputNotFound instead of ProgrammerError
A single line Input for typing plain text.
Styling
Represented in HTML by an <input type=”text” class=”reahl-textinput”> element.
form – (See Input)
bound_field – (See Input)
fuzzy – If True, the typed input will be dealt with as “fuzzy input”. Fuzzy input is when a user is allowed to type almost free-form input for structured types of input, such as a date. The assumption is that the bound_field used should be able to parse such “fuzzy input”. If fuzzy=True, the typed value will be changed on the fly to the system’s interpretation of what the user originally typed as soon as the TextInput looses focus.
placeholder – If given, a placeholder is displayed in the TextInput if the TextInput is empty in order to provide a hint to the user of what may be entered into the TextInput. If given a string, that string is used. If given True instead of a string, use: - default of the field when the field is not required - else, the label.
refresh_widget – (See PrimitiveInput)
ignore_concurrent_change – (See PrimitiveInput)
Changed in version 3.2: Added placeholder.
Changed in version 5.0: Added refresh_widget
Changed in version 5.0: Added ignore_concurrent_change
Changed in version 6.1: Changed placeholder to display the default of the field under certain conditions
Override this method if your Widget needs JavaScript to be activated on the browser side.
Override this in subclasses to create the HTMLElement that represents this Input in HTML to the user.
New in version 3.2.
A PasswordInput is a single line text input, but it does not show what the user is typing.
Styling
Represented in HTML by a <input type=”password”> element.
form – (See Input)
bound_field – (See Input)
placeholder – If given a string, placeholder is displayed in the TextInput if the TextInput is empty in order to provide a hint to the user of what may be entered into the TextInput. If given True instead of a string, the label of the TextInput is used.
refresh_widget – (See PrimitiveInput)
ignore_concurrent_change – (See PrimitiveInput)
Changed in version 5.0: Added refresh_widget
Changed in version 5.0: Added ignore_concurrent_change
Changed in version 6.1: Added placeholder
Override this in subclasses to create the HTMLElement that represents this Input in HTML to the user.
New in version 3.2.
A single checkbox that represent a true or false value.
Styling
Represented in HTML by an <input type=”checkbox”> element.
form – (See Input)
bound_field – (See Input)
name – An optional name for this input (overrides the default)
refresh_widget – (See PrimitiveInput)
ignore_concurrent_change – (See PrimitiveInput)
Changed in version 5.0: Added name and refresh_widget
Changed in version 5.0: Added ignore_concurrent_change
Override this in subclasses to create the HTMLElement that represents this Input in HTML to the user.
New in version 3.2.
Obtains the value received for this Input from the browser, given a cgi.FieldStorage
containing name, value pairs of user input as sent by the browser.
Override this method if your Input needs special handling to obtain its value.
Changed in version 4.2: Raises ExpectedInputNotFound instead of ProgrammerError
An Input that lets the user select more than one reahl.component.modelinterface.Choice from a
list of valid ones shown as checkboxes.
form – (See Input)
bound_field – (See Input)
refresh_widget – (See PrimitiveInput)
ignore_concurrent_change – (See PrimitiveInput)
New in version 4.0.
Changed in version 5.0: Added refresh_widget
Changed in version 5.0: Added ignore_concurrent_change
If True, the Label of this Input forms part of the input itself.
Override this in subclasses to create the HTMLElement that represents this Input in HTML to the user.
New in version 3.2.
Obtains the value received for this Input from the browser, given a cgi.FieldStorage
containing name, value pairs of user input as sent by the browser.
Override this method if your Input needs special handling to obtain its value.
Changed in version 4.2: Raises ExpectedInputNotFound instead of ProgrammerError
A label for an Input.
If for_input is given, the Label will only be visible if for_input is visible.
Styling
Rendered as an HTML <label> element.
view – (See reahl.web.fw.Widget)
text – If given, used as the text for the label.
for_input – If given, the Input to which this Label applies (its .label is also used as text).
css_id – (See reahl.web.ui.HTMLElement)
Changed in version 3.2: Added the for_input keyword argument.
Answers whether this Widget should be rendered to the current user at all.
Override this method if you want to change the attributes of this HTMLElement on the fly, based on the state of the HTMLElement at the point in time when it is rendered.
An HTML table element: data displayed on columns and rows.
view – (See reahl.web.fw.Widget)
caption_text – If text is given here, a caption will be added to the table containing the caption text.
summary – A textual summary of the contents of the table which is not displayed visually, but may be used by a user agent for accessibility purposes.
css_id – (See reahl.web.ui.HTMLElement)
Populate the table with the given data. Data is arranged into columns as
defined by the list of DynamicColumn or StaticColumn instances passed in.
columns – The DynamicColumn instances that define the contents of the table.
items – A list containing objects represented in each row of the table.
footer_items – If given a footer is added. A list containing objects represented in each footer row of the table.
Changed in version 5.0: Added footer_items.
DynamicColumn defines a logical column of a table, specifying how its heading will be rendered, and how the cell in this column will be displayed for each data item in the table.
make_heading_or_string – A string to be used as heading for this column, or a single-argument callable that will be called (passing the current view) in order to compute a Widget to be displayed as heading of the column.
make_widget – A callable that takes two arguments: the current view, and an item of data of the current table row. It will be called to compute a Widget to be displayed in the current column for the given data item.
make_footer_widget – A callable that takes two arguments: the current view, and an item representing a row of footer data. It will be called to compute a Widget to be displayed in the footer column representing the footer item. :keyword sort_key: If specified, this value will be passed to sort() for sortable tables.
Changed in version 5.0: Added make_footer_widget.
StaticColumn defines a column whose heading and contents are derived from the given field.
field – The Field that defines the heading for this column, and which will also be used to get the data to be displayed for each row in this column.
attribute_name – The name of the attribute to which field should be bound to on each data item when rendering this column.
footer_label – If specified, this text will be put in a footer row for each footer item in this column.
sort_key – If specified, this value will be passed to sort() for sortable tables.
Changed in version 5.0: Added footer_label.
An HTML caption element.
Styling
Renders as an HTML <caption> element.
view – (See reahl.web.fw.Widget)
text – Text to be displayed inside the caption element.
css_id – (See reahl.web.ui.HTMLElement)
An HTML thead element. Contains the header of the table columns.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
An HTML tfoot element. Contains the footer of the table columns.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
An HTML tbody element. Contains the rows with data in the table.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
An HTML tr element represents one row of data in a table.
view – (See reahl.web.fw.Widget)
css_id – (See reahl.web.ui.HTMLElement)
An HTML td element - a single cell of data inside a row of a table.
view – (See reahl.web.fw.Widget)
rowspan – The number of rows this table cell should span.
colspan – The number of columns this table cell should span.
css_id – (See reahl.web.ui.HTMLElement)
An HTML th element - a single cell heading for a column of a table.
view – (See reahl.web.fw.Widget)
rowspan – The number of rows this table cell should span.
colspan – The number of columns this table cell should span.
css_id – (See reahl.web.ui.HTMLElement)
An Input for selecting a single file which will be uploaded once the user clicks on any Button
associated with the same Form as this Input.
Styling
Represented in HTML by an <input type=”file”> element. Can have attribute multiple set, if allowed by the bound_field.
form – (See Input)
bound_field – (See Input, must be of type reahl.component.modelinterface.FileField
name – (See PrimitiveInput)
refresh_widget – (See PrimitiveInput)
Changed in version 5.0: Added name and refresh_widget
Override this in subclasses to create the HTMLElement that represents this Input in HTML to the user.
New in version 3.2.
Obtains the value received for this Input from the browser, given a cgi.FieldStorage
containing name, value pairs of user input as sent by the browser.
Override this method if your Input needs special handling to obtain its value.
Changed in version 4.2: Raises ExpectedInputNotFound instead of ProgrammerError